Hver designer leter alltid etter en ny ferdighet eller teknikk for å hjelpe dem med å jobbe mer effektivt. Figma kobler deg sammen med plugins som kan gjøre arbeidsflyten din jevnere og raskere. Plugins forvandler Figma til en one-stop shop for alle dine arbeidsflytbehov. Du kan bruke dem til å velge gjennom en hel rekke fonter på sekunder eller generere fulle dekorative detaljer med ekstraordinær letthet. Du kan til og med kopiere et design og lime det inn i Figma med alle de riktige lagene bevart.

Hvordan bruke plugins i Figma på en PC
Et flertall av Figma-plugins er utviklet for å fungere i et PC-miljø. PC-er gjør det enkelt å tilpasse tastetrykk og kommandoer for å bygge snarveier for de mest brukte funksjonene, for eksempel "kopier og lim inn" eller "lagre og lukk". Begge disse er viktige snarveier i designapper som Figma. Windows støtter også bilderedigeringsprogramvare (Paint) og vektorillustrasjonsprogramvare (Inkscape), som begge kan være ganske nyttige når du lager bilder i Figma eller lager tilpassede ikonfonter som en del av prosjektdesignprosessen.
Hvis du kjører Figma på en PC, kan du kjøre en plugin fra flere steder:
a) Hurtighandlingslinjen
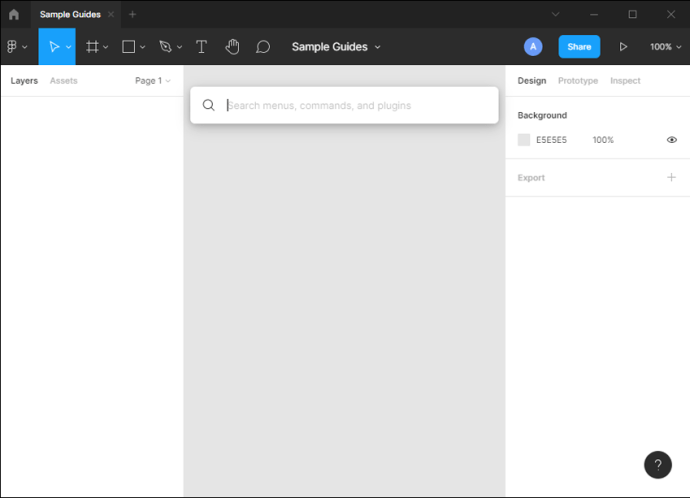
Hurtighandlinger-søkefeltet hjelper deg å finne elementer uten å berøre musen. Alt du trenger er tastaturet ditt.
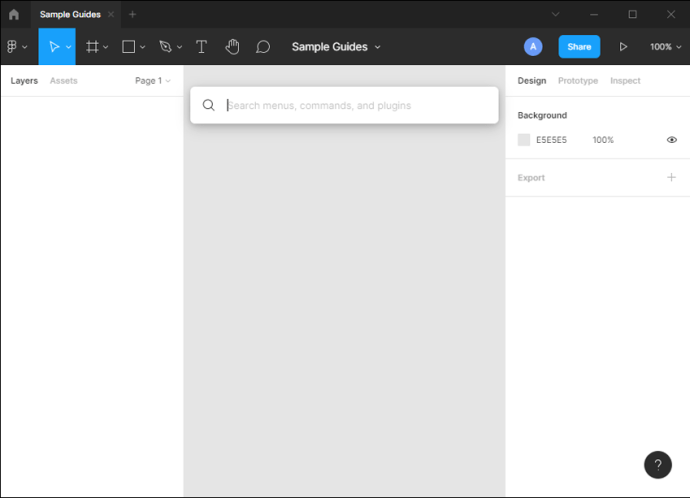
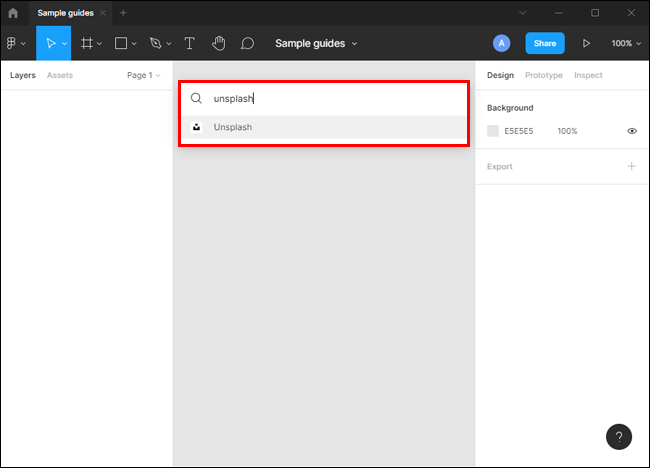
Slik starter du en plugin fra hurtighandlingslinjen:
- Trykk Ctrl+/

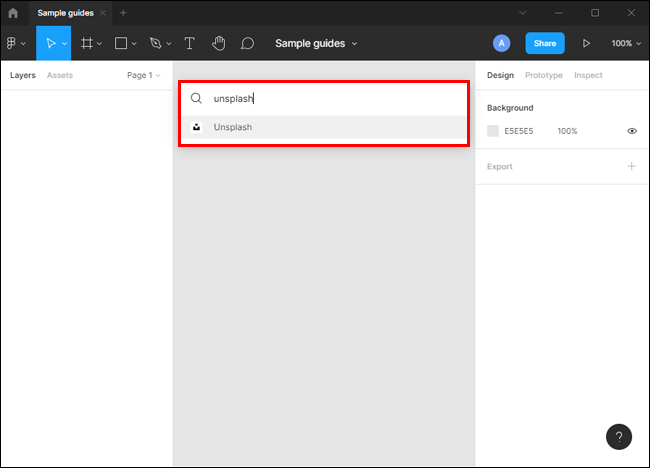
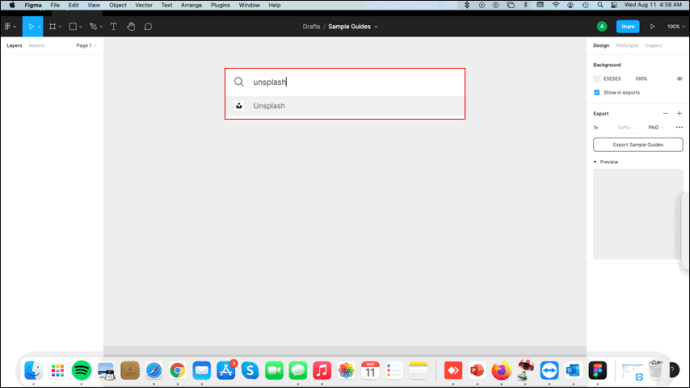
- Skriv inn navnet på plugin-en i popup-vinduet. Hvis plugin-modulen allerede er installert, vises den umiddelbart på skjermen. Hvis det er flere plugins med stort sett lignende navn, vil Figma vise dem alle slik at du kan velge den du vil kjøre. I dette tilfellet kan du bruke pil opp og pil ned for å navigere gjennom listen.

- Når du har funnet plugin-en, trykker du på Enter for å begynne å kjøre plugin-en. På dette tidspunktet skal plugin-en være åpen og klar til bruk.

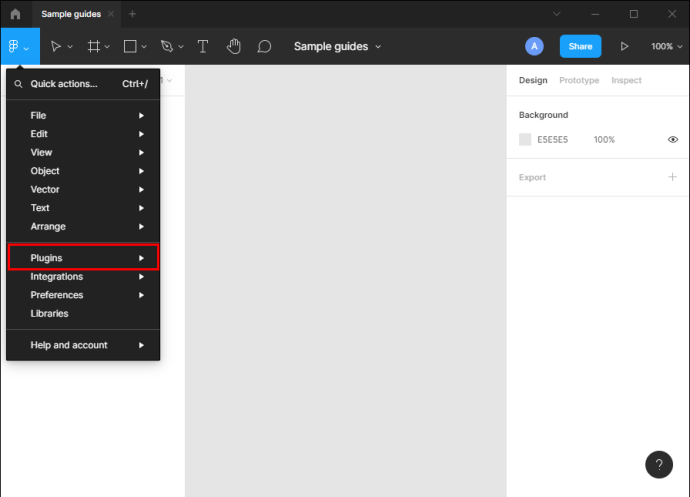
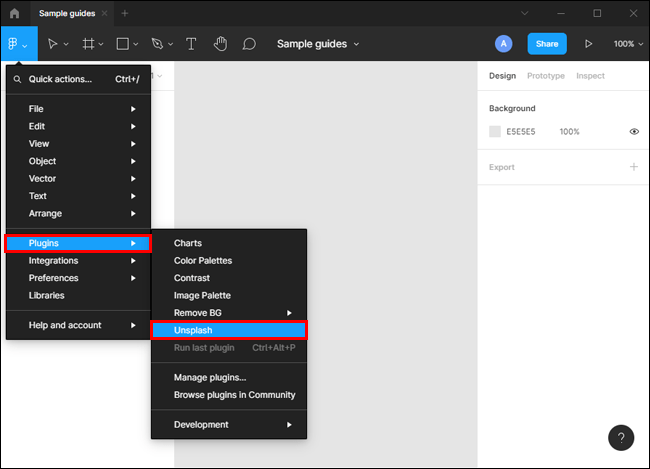
b) Filmenyen
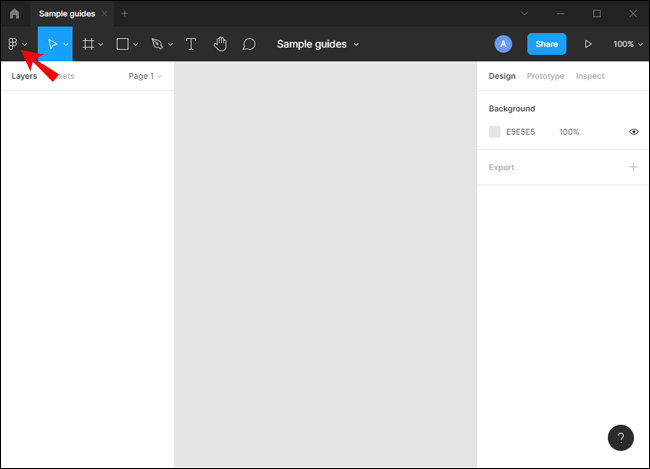
Filmenyen er plassert øverst til venstre i Figma Editor. Den lar deg utføre en rekke kommandoer, inkludert å åpne nye filer, redigere eksisterende verk, tegne vektorer og skrive tekst. Du kan også kjøre plugins fra filmenyen. Dette er hvordan:
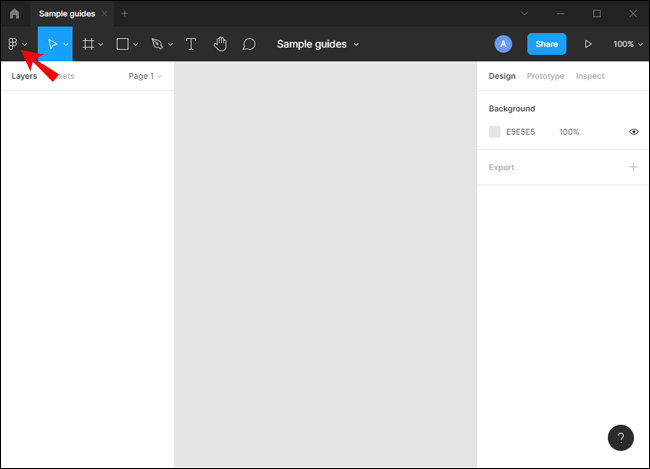
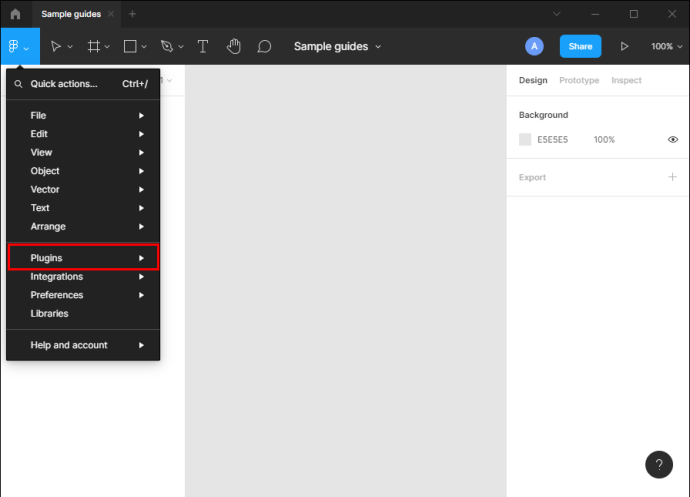
- Klikk på de 3 horisontale linjene i øverste venstre hjørne. Du bør se en liste over kommandoer på popup-skjermen.

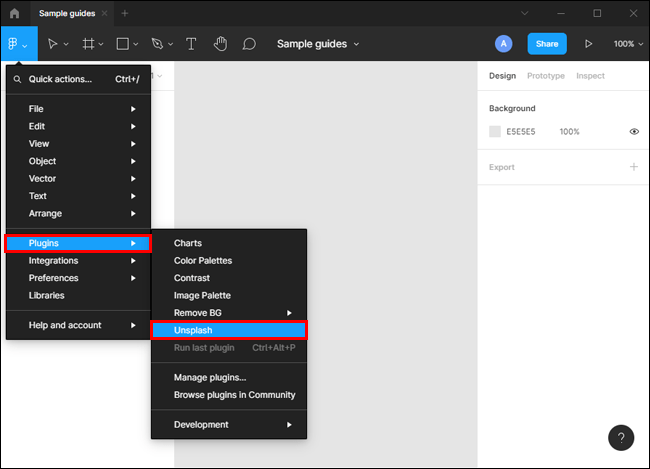
- Hold musepekeren over "plugins". Dette skal åpne en liste over alle pluginene du har installert på Figma.

- Klikk på plugin-en du vil kjøre.

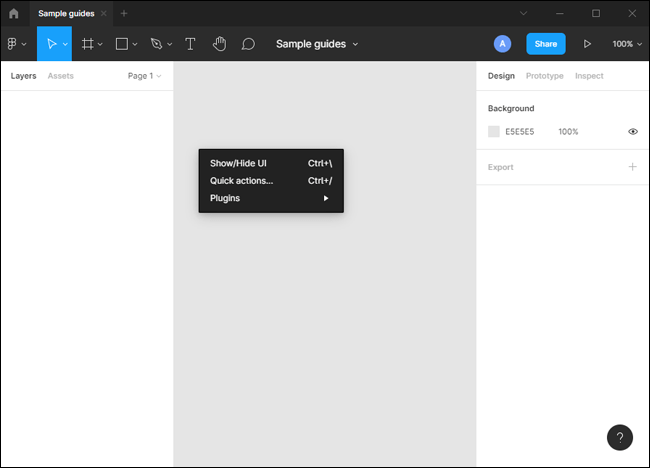
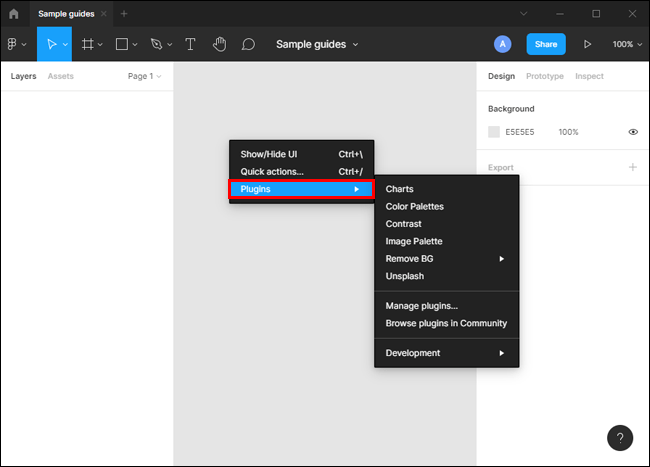
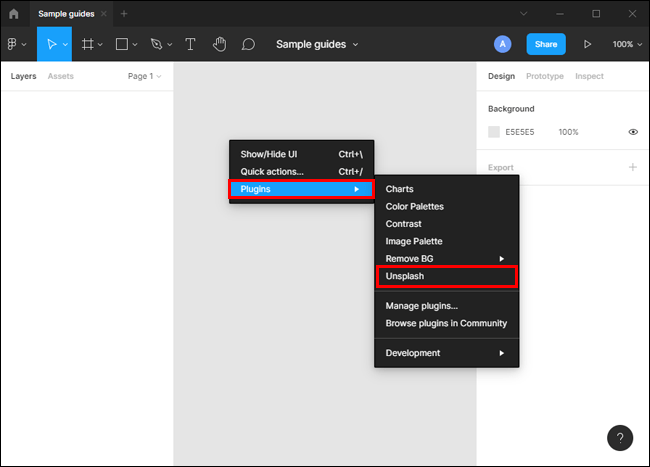
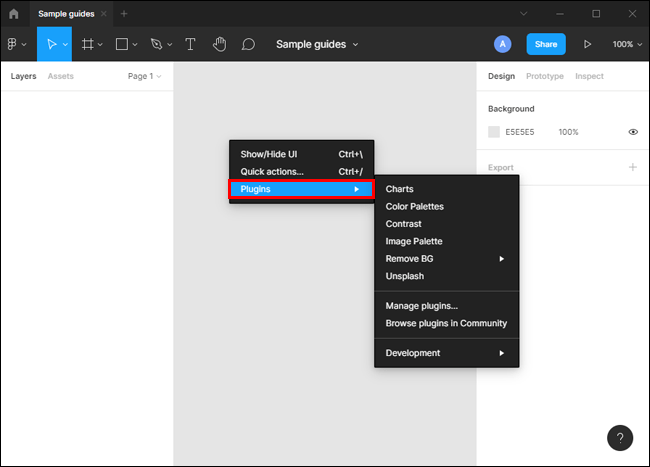
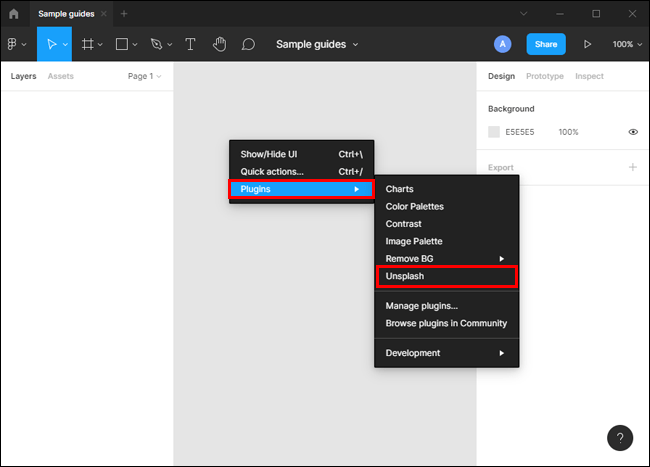
c) Høyreklikkmenyen
Takket være høyreklikkmenyen trenger ikke prosessen med å starte og kjøre plugins være komplisert:
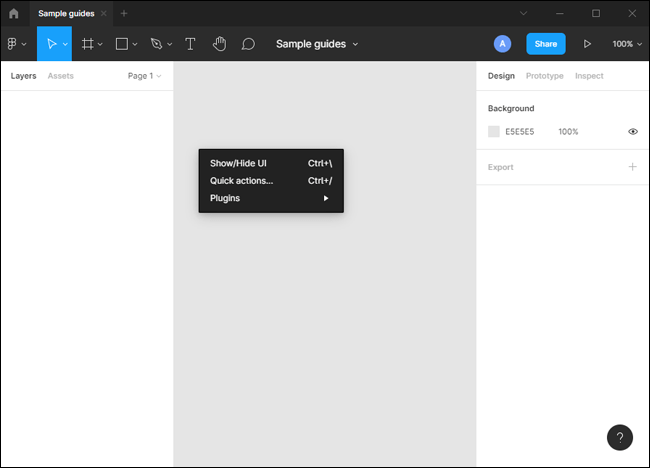
- Med markøren plassert hvor som helst på lerretet, trykk på høyre knapp på musen.

- Hold musen over "plugins" for å åpne en liste over alle pluginene du har installert på Figma.

- Klikk på plugin-en du vil bruke. Noen plugins kan gi deg noen meldinger på skjermen før de kjøres.

- På dette tidspunktet vil plugin-en utføre den tiltenkte handlingen i objektet, laget eller filen som er aktiv.

Hvis du nylig har brukt en plugin, kan du kjøre den på nytt ved å trykke på høyre knapp på musen og deretter velge "Kjør siste plugin" fra hurtigmenyen.
Hvordan legge til og bruke plugins i Figma på en Mac
Figma-plugins er en populær måte å legge til funksjoner som grensesnittet ikke tilbyr rett ut av esken. Evnen til sømløst å bytte mellom å gjennomgå kodebasen og gjøre endringer i sanntid betyr at du aldri kaster bort tid på å bytte kontekster frem og tilbake mens du går gjennom arbeidsflyten din.
Mac-datamaskiner er kompatible med Figma, noe som betyr at du kan bruke plugins for å hjelpe deg med å øke effektiviteten mens du jobber med prosjektet.
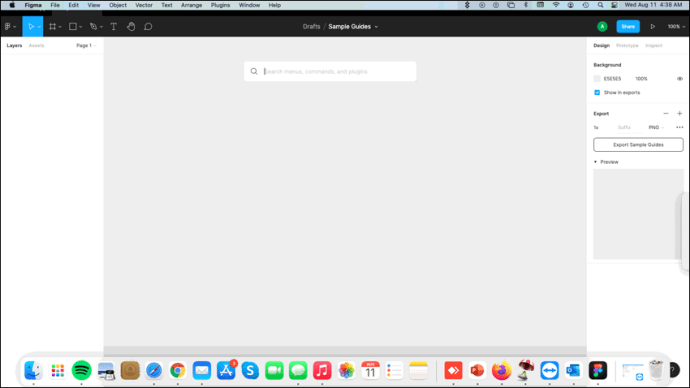
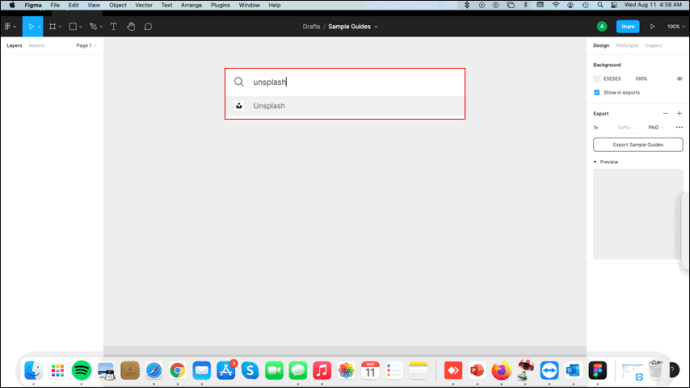
Slik kan du bruke plugins i Figma på en Mac:
- Trykk Ctrl + /

- Skriv inn navnet på plugin-en i popup-vinduet. Bruk pil opp og pil ned for å navigere gjennom listen.

- Når du har funnet plugin-en, trykker du på Enter for å begynne å kjøre plugin-en.

Alternativt kan du starte og utføre plugin-kommandoer gjennom høyreklikkmenyen. Alt du trenger å gjøre er å høyreklikke på hvilken som helst del av lerretet og deretter velge plugin-en du vil bruke under "plugins"-knappen.
For å kjøre den siste plugin-en på nytt, trykk Alternativ + Kommando + P
Plugins på Figma Mobile Apps
Figma kommer med mobilapper for både iOS- og Android-enheter. Disse appene er imidlertid fortsatt i betaversjon og har derfor ikke blitt optimalisert for bruk med plugins. Du kan bare bruke dem til å speile skrivebordsappen og se skalerte versjoner av designene dine. Enhver ramme eller fil valgt på skrivebordsappen vil også vises på mobilappen.
Det er også viktig å merke seg at du bare kan bruke mobilappen hvis du er logget på nett- eller skrivebordsappen samtidig.
De mest tillagte Figma-pluginsene
Selv om det er tonnevis av Figma-plugins, er noen få praktiske enormt populære blant Figma-entusiaster. Her er de 5 mest lagt til Figma-pluginene:
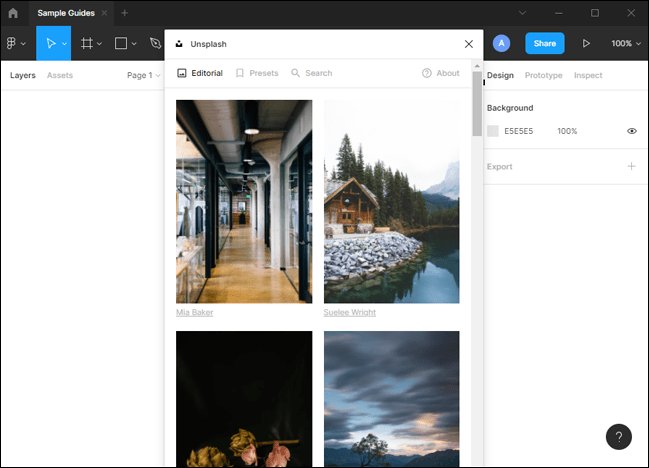
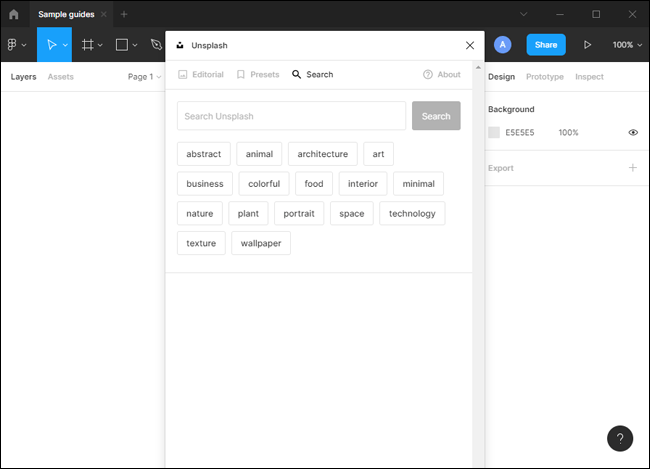
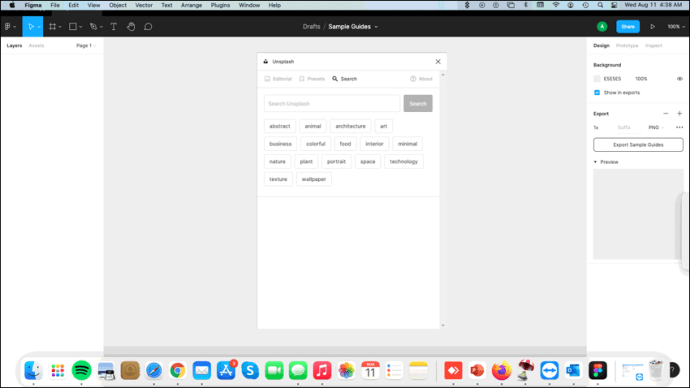
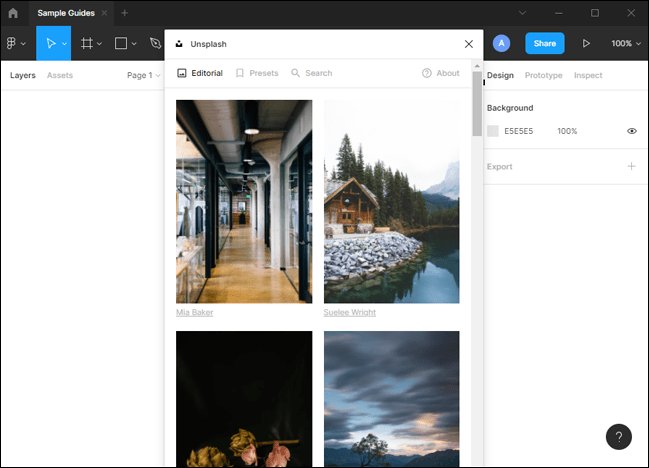
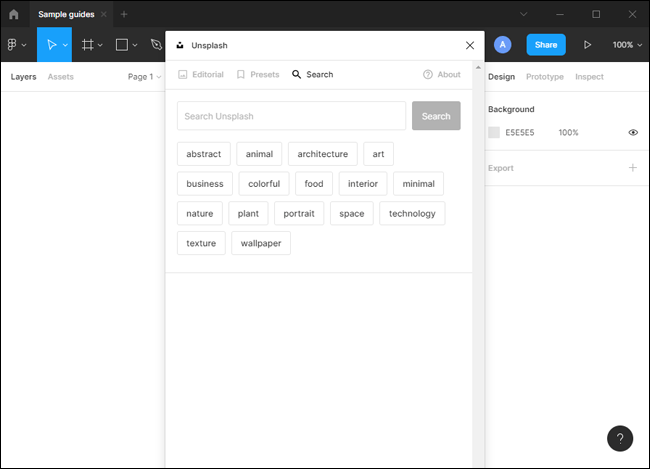
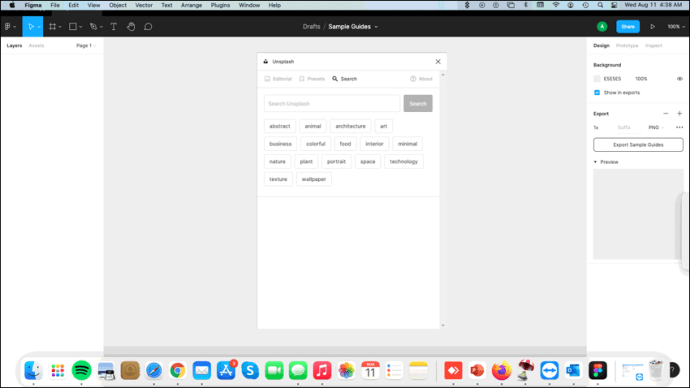
1. Unsplash
Som designer er det viktig å velge en bakgrunn av høy kvalitet for å vise frem arbeidet ditt. Unsplash kan være den perfekte løsningen fordi den har gratis og uopphavsrettsbeskyttede bilder som kan lastes ned for personlig eller kommersiell bruk. Bilder på Unsplash er vanligvis av svært høy kvalitet, og siden tilbyr gratis bilder for praktisk talt alle designbehov.
2. Ikonifisere
Er det ikke frustrerende å bruke timer på å prøve å lage flere ikoner på samme side bare for å innse at de ikke skalerer i sin opprinnelige størrelse og ser pikselerte ut? Skriv inn Iconify. Dette er en plugin som brukes av frontend-utviklere for å kombinere ikonsett og lage vakre, rike og moderne brukergrensesnitt. Iconify er designet for å gjøre det enkelt å legge til egendefinerte ikoner eller merker rett fra nettleseren din uten behov for en ekstern editor.
3. Materialdesignikoner
Material Design Icons har alle dine ikonbehov. Med mer enn 27 000 tilgjengelige ikoner er du nesten garantert å finne et ikon som er perfekt for grensesnittet ditt.
Material Design Icon Suite kommer med vektorgrafikk og skriftfiler som brukes til å gjengi forskjellige ikonstiler. Enten du vil ha enkle svart-hvitt-former eller komplekse komposisjoner i flere farger med gradienter, skygger eller innfelte skygger, har denne plugin deg dekket. Former kommer i både lagdelte SVG-filer eller lagdelte PNG-formater for enkelhets skyld.
4. Lorem Ipsum
Lorem Ipsum er en type dummy-tekst som brukes i design, typografi og trykking. Plugin-modulen lar designere sette inn deler av dummy-innhold for å etterligne utseendet til den ekte kopien. Med dette verktøyet kan du enkelt regne ut detaljer som nærhet og plassering, ord per linje, bokstavavstand og kerning. Du trenger ikke bruke tid på å prøve å utvikle blokker med fyllinnhold som kanskje ikke engang matcher ditt typografiske design.
5. Innholdsrulle
Dette er din go-to-plugin når du trenger å trekke ikoner, avatarer og tekststrenger inn i designet ditt. Den kommer med en enkel verktøylinje som lar deg velge laget i designet som trenger innhold, og deretter hjelper deg å velge typen innhold du foretrekker fra palettmenyen. Programtillegget lar deg også organisere tekststrengene dine i stigende eller synkende rekkefølge, avhengig av prosjektets behov.
Spar tid med Figma-plugins
Ved å introdusere funksjoner som ikke er inkludert i den originale programvaren, har Figma-plugins slått an blant designere som ønsker å jobbe mer effektivt. De kan hjelpe deg med å redusere tiden brukt på å gjenskape de samme tingene gjentatte ganger. De gir en mulighet til å utforske flere muligheter uten å måtte bytte ditt primære designverktøy. Imidlertid bør enhver gitt plugin vurderes nøye basert på individuelle krav.
Hvilke er dine favoritt Figma-plugins? Gi oss beskjed i kommentarfeltet nedenfor.